祝福网源码
时间:2022-04-24 08:57 | 分类: 句子大全 | 作者:量子位 | 评论: 次 | 点击: 次
祝福网源码
1. 生日祝福代码
[fts=6][ftf=Webdings]U[/ft][/ft]
[M][ftf=Wingdings][fts=6][ftc=F7941D]|[/ft][/ft][/ft] [ftf=Wingdings][fts=6][ftc=EF6EA8]|[/ft][/ft][/ft] [ftf=Wingdings][fts=6][ftc=FFF100]|[/ft][/ft][/ft] [ftf=Wingdings][fts=6][ftc=00AEEF]|[/ft][/ft][/ft] [ftf=Wingdings][fts=6][ftc=00A650]|[/ft][/ft][/ft]
[M] [ftc=#EF6EA8]
▂▂▂▂▂▂▂▂▂▂▂▂▂▂
︶︶︶︶︶︶︶︶︶︶︶︶︶︶︶
[fts=2][ffg,#F49BC1,#FFFFFF]
v ゛[/ft] 末 末 宝 ゛
[ftc=#ED008C]茫茫人海 相识是缘分 今天是你的生日 [/ft][/ft][/ft]
[ftc=#652C91]祝你生日快乐 快乐每壹天[/ft]
[ftc=#855FA8]Is forever happy [/ft]
[fts=6][ftc=#EE1000][ftf=Wingdings]|[/ft] [/ft][ftc=#91278F][ftf=Wingdings] {[/ft] [/ft][ftc=#00BFF3] [ftf=Wingdings] {[/ft] [/ft][ftc=#F49BC1][ftf=Wingdings]{[/ft] [/ft][ftc=#37B400][ftf=Wingdings]|[/ft][/ft]
[fts=2][ftc=#E4F2E2](*^__^*) [/ft][fts=1][/ft][/ft][fts=6][ftc=#D9DFEF][ftf=Wingdings]?[/ft][/ft][/ft]
2. 求新年祝福留言代码,有漂亮的进
M][ftc=#ffccff][fts=6][ftf=wingdings]。
[/ft][/ft][/ft][M][ftc=#ffffff]██[ftc=#ed008c]██[/ft]██[ftc=#ed008c]██[/ft]██[ftc=#ed008c]██[/ft]██[/ft][B][M][ftc=#ffffff][fts=6][ftc=#ed008c]*[/ft][/ft][fts=5]*[/ft][fts=4][ftc=#f49bc1]*[/ft][/ft][ftf=Comic Sans MS][fts=6] [ffg,#6CCFF7,#ffffff]Ha[/ft][ffg,#ffffff,#6CCFF7]ppy[/ft] [ffg,#6CCFF7,#ffffff]N[/ft][ffg,#ffffff,#6CCFF7]ew year[/ft] [fts=4][ftc=#f49bc1]*[/ft][/ft][fts=5]*[/ft][fts=6][ftc=#ed008c]*[/ft][/ft][/ft][/M]██[ftc=#ed008c]██[/ft]██[ftc=#ed008c]██[/ft]██[ftc=#ed008c]██[/ft]██[/ft][M][ftc=#EF6EA8]祝你: 新年快乐 万事如意[ftc=#fffde0]━━━━━●━哈楼━●━━━━━[/ft][M][M][B][ftc=#F49BC1]ι.埗[/ft][ftc=#FFFDE0]⒉`埗[/ft][ftc=#F49BC1]`з埗[/ft][ftc=#FFFDE0]4.`埗[/ft][ftc=#F49BC1]`5埗[/ft。3. 怎样制作祝福网页网址是
站设计八步骤 由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
一般初学者经过短暂的学习就可以学会制作网页,于是他们认为网页制作非常简单,就匆匆忙忙制作自己的网站,可是做出来之后与别人一比,才发现自己的网站非常粗糙,这是为什么呢?常言道:“性急吃不了热豆腐”。建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
一、确定网站主题 网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
二、搜集材料 明确了网站的主题以后,你就要围绕主题开始搜集材料了。常言道:“巧妇难为无米之炊”。
要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
三、规划网站 一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。
也只有如此制作出来的网页才能有个性、有特色,具有吸引力。如何规划网站的每一项具体内容,我们在下面会有详细介绍。
四、选择合适的制作工具 尽管选择什么样的工具并不会影响你设计网页的好坏,但是一款功能强大、使用简单的软件往往可以起到事半功倍的效果。网页制作涉及的工具比较多,首先就是网页制作工具了,目前大多数网民选用的都是所见即所得的编辑工具,这其中的优秀者当然是Dreamweaver和Frontpage了,如果是初学者,Frontpage2000是首选。
除此之外,还有图片编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;还有网页特效工具,如有声有色等,网上有许多这方面的软件,你可以根据需要灵活运用。 五、制作网页 材料有了,工具也选好了,下面就需要按照规划一步步地把自己的想法变成现实了,这是一个复杂而细致的过程,一定要按照先大后小、先简单后复杂来进行制作。
所谓先大后小,就是说在制作网页时,先把大的结构设计好,然后再逐步完善小的结构设计。所谓先简单后复杂,就是先设计出简单的内容,然后再设计复杂的内容,以便出现问题时好修改。
在制作网页时要多灵活运用模板,这样可以大大提高制作效率。 六、上传测试 网页制作完毕,最后要发布到Web服务器上,才能够让全世界的朋友观看,现在上传的工具有很多,有些网页制作工具本身就带有FTP功能,利用这些FTP工具,你可以很方便地把网站发布到自己申请的主页存放服务器上。
网站上传以后,你要在浏览器中打开自己的网站,逐页逐个链接的进行测试,发现问题,及时修改,然后再上传测试。全部测试完毕就可以把你的网址告诉给朋友,让他们来浏览。
七、推广宣传 网页做好之后,还要不断地进行宣传,这样才能让更多的朋友认识它,提高网站的访问率和知名度。推广的方法有很多,例如到搜索引擎上注册、与别的网站交换链接、加入广告链等。
八、维护更新 网站要注意经常维护更新内容,保持内容的新鲜,不要一做好就放在那儿不变了,只有不断地给它补充新的内容,才能够吸引住浏览者 ★要想学做网页,首先得了解制作网页的工具。 制作网页主要有以下一些工具 Frontpage:office自带的一个工具,操作简单,实用,学起来比较轻松,功能不咋地,我不太喜欢。
Dreamweaver:这是网页三剑客之一,专门制作网页的工具,可以自动将网页生成代码,是普通网页制作者的首选工具,界面简单,实用功能比较强大。建议初学者选用。
另外一个工具就是代码编辑工具,例如写字本、EditPlus等,这些工具主要编辑asp等动态网页。 此外还有一些网络编程工具,javascript、java编辑器等。
网页制作也是一个比较吃香的行业,要真正做一个好的网站,还必须有良好的设计功底。所以还得学很多边缘性的软件,例如photoshop、flash等。
大型的网站往往还需要数据库的支持,所以还得懂数据库。sql、甲骨文等。
总之,掌握好网页制作,能独立完成一个网站的制作工作,那就不要考虑吃饭问题。随便混就好了,。
4. 祝福网站里面输入自己名字便成自己的祝福的怎么制作
1、进入设计状态,点击,按4行1列600-800宽设置表格。
2、表格属性,对齐设置,居中。3、下图:第一行,第三行,暂按下面输入文字,第二行准备插入一张图片,第四行准备插入表格代码。
4、事前,点文件另保存,起名:zhufu.html。然后,表格第二行插入图片。
5、在下面两处暂时写上《名字代码》和《表单代码》,这只是记号。6、进入代码编辑,找到三组代码插入位置如下。
7、在上行插入《设置代码》,注意:不是图片,是第一组代码。8、把《名字代码》删除,并插入第二组代码,注意:不是图片,是第二组代码。
9、把《表单代码》删除,并插入第三组代码,注意:不是图片,是第三组代码。10、进入《设计》编辑,将看到《点此提交》的表单输入口。
11、点文件里的保存,然后点浏览如下,是否成功,上传免费空间。可在空间里建个zhufu文件夹,把刚刚设计的网页连同素材一起上传,效果如下。
5. 怎么样制作生日祝福网站
如果是初学者建议用DREAMWEAVER做,那只要把你喜欢的图放进去就行了。
也可以去网页上看看相关的视频。。对了还可以插入生日歌哦~
那你有没有学过简单的制作网页呀?
我不知道你会什么,所以很难一下说清楚的。
那给你推荐几个网页吧~
/zf2008/sr/
PyTorch迎来5岁生日,创始人带领大一实习生开发:没想到这么成功
晓查 发自 凹非寺
量子位 | 公众号 QbitAI
本周,PyTorch迎来了自己的5岁生日,官方发布可一条Twitter庆祝。
今天是PyTorch公开发布5周年!我们没想到会走这么远,但我们现在达成了这些成就——2000贡献者,9万项目,GitHub上390万行“import torch”。

你细看,官方推文还复古了一把,图片里用上了5年前的原始Logo。
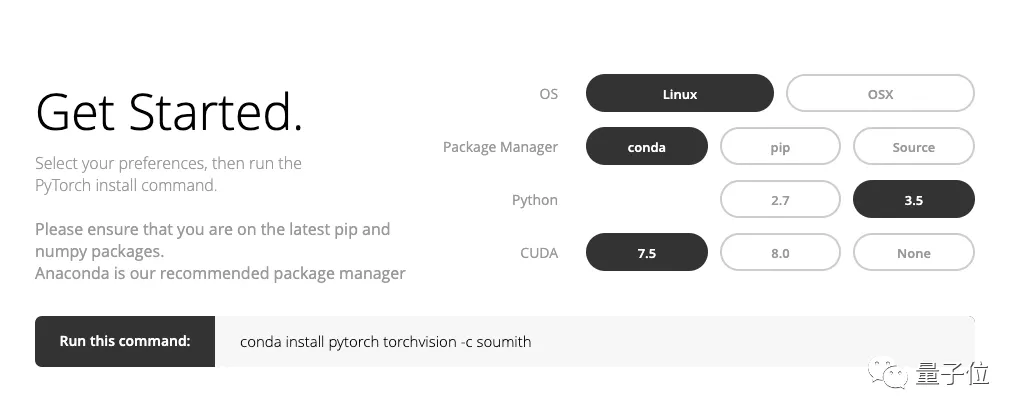
追忆5年前,首个公开版PyTorch还不支持Windows,Python最新版还是3.5,当时苹果操作系统还叫OS X,PyTorch的“老父亲”Meta还叫Facebook。

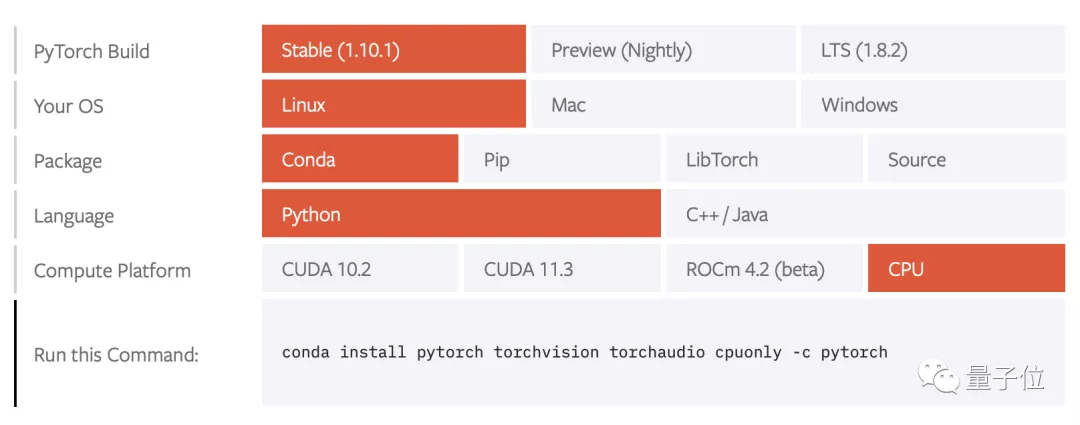
再看一眼现在PyTorch的安装指导页面,不禁让人感叹深度学习发展太快。

在这条Twitter下许多程序员发出祝福,一改学术圈推文下冷清的常态。AI硬件的“老大哥”英伟达也发来贺电:

还有网友前来“捣乱”,玩起了HR梗:招聘具有7年PyTorch的程序员。

作为最受欢迎的机器学习框架(之一),PyTorch诞生的过程并不是想象的那般具有传奇性。
Meta官方邀请了LeCun与PyTorch创始人一起回顾了当年那段历史。
大牛追忆诞生历史
时间回到2016年,当时的Facebook AI还在使用Caffe、Torch框架。Caffe是贾扬清在加州大学伯克利分校攻读博士期间创建的项目,用C++编写。Torch则是基于Lua语言开发。
PyTorch的创始人Soumith Chintala回忆说,当时很多框架安装都非常麻烦,甚至需要手动gcc编译源代码,如果要用GPU加速还要安装正确的CUDA版本,一切都像在碰运气。

△ Soumith Chintala
TensorFlow的出现简化了很多工作。
但是还有很多研究是基于Caffe、Torch框架,像Torch这样的框架,开发者甚至还要每组网络层手动编写微分,然后再以一种复杂的方式组合在一起。
所以,Chintala希望开发在此基础新一代框架,它可以自动微分,而且使用动态计算图。他在Torch的GitHub页公开了自己的想法。
Chintala拉来一个实习生Adam Paszke,后者当时只是华沙大学一年级学生。后来又有两位核心成员Sam Gross和Gregory Chanan入伙。

△ Adam Paszke
在经历了一个半月的紧张开发后,PyTorch的雏形诞生。
Chintala邀请来自不同公司和大学的大约100名开发者当“小白鼠”,言辞近乎恳求:“你能试用一个小时吗?用它来做研究,看看有没有问题。”
事实上,这些早期用户给了非常多有用的反馈,帮助PyTorch小队一周内修复了30多个bug。
据Chintala说,不少试用科研人员喜爱上了PyTorch,很多人写论文就用上了PyTorch,甚至论文在公开发布之前就已经在PyTorch上发表。
PyTorch在起步阶段就取得了不错的成就。
经过5年的发展,PyTorch已经和TensorFlow成为最受欢迎的两大框架。
与TensorFlow之争
从PyTorch诞生至今,它与TensorFlow孰优孰劣的口水战就从来没有挺过。
如今,PyTorch已经在学术论文圈对TensorFlow形成碾压的态势。
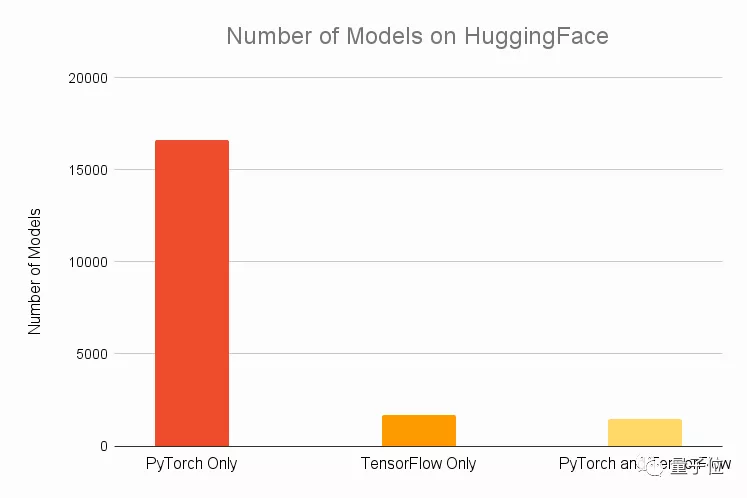
据统计Hugging Face上有85%的模型是PyTorch独家的,TensorFlow的比例为8%

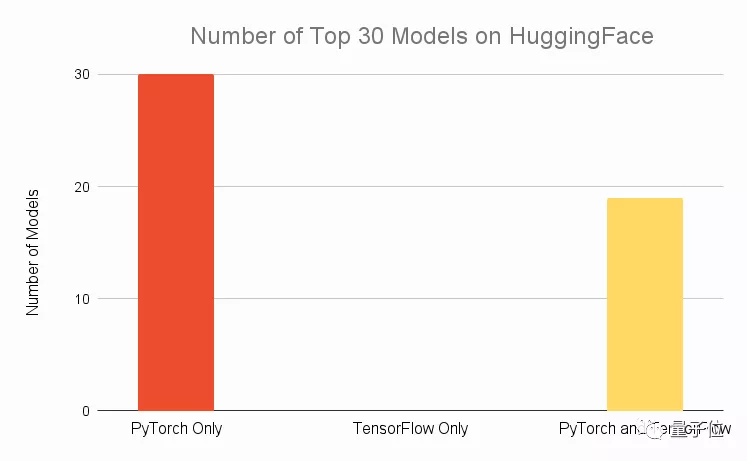
如果把目光聚焦到前30个受欢迎的项目,那么所有项目都有PyTorch代码,而超过10个模型是没有TensorFlow代码的。

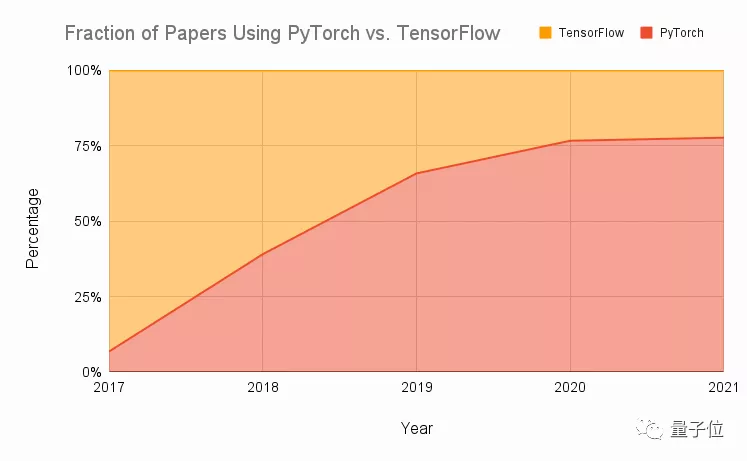
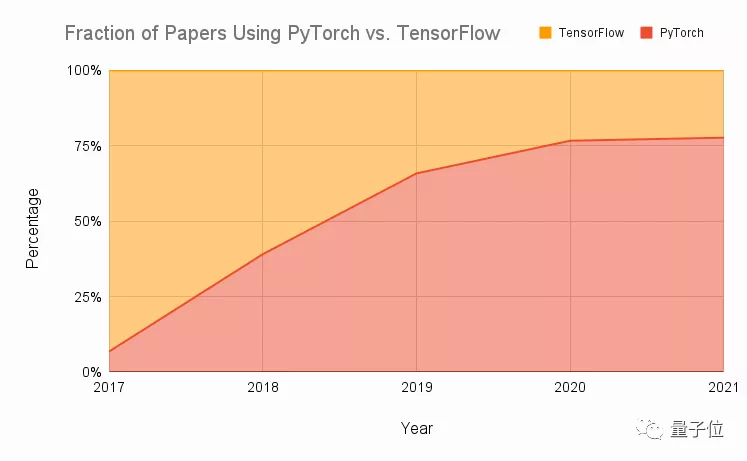
对八家顶尖研究期刊数据的统计显示,PyTorch诞生当年,仅有7%论文的开源代码由其写就。而到了2021年,将近80%的论文都使用PyTorch框架。

根据对Paper with Code数据的统计,PyTorch论文比例稳步增长,达到了60%,TensorFlow的份额被蚕食到仅11%。

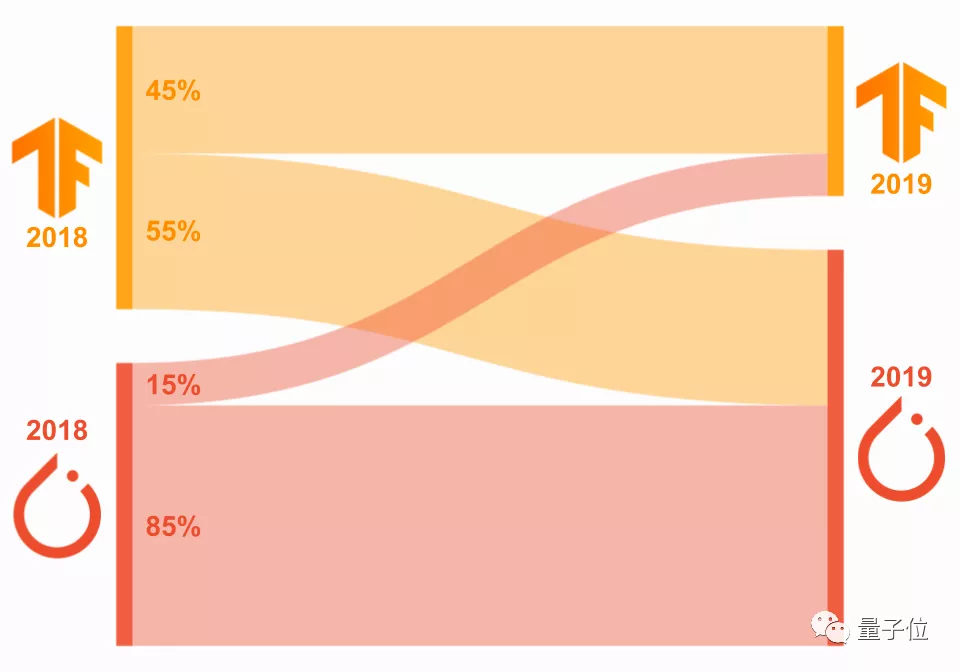
2019年,有55%的TensorFlow使用者“叛逃”到PyTorch阵营。

不过在产业界TensorFlow还有非常重要的地位,由于TensorFlow强大的部署框架和端到端扩展平台,对于部署生产模型的人来说还是非常重要。
但是在工业界也有越来越多的人选择PyTorch,比如特斯拉的Autopilot、深度学习研发框架Catalyst等。
面对PyTorch的强势地位,甚至连TensorFlow的TensorBoard可视化工具也加入了对PyTorch的支持。
另外,PyTorch官方Twitter的关注者里,谷歌大神Jeff Dean也赫然在列。

下一个五年,PyTorch会朝怎样的方向发展,Chintala表示未来会有更多AI技术商业化,PyTorch将更加重视在产业界的作用。
看来PyTorch和TensorFlow的下一场对决是不可避免了。

仅仅5年就获得巨大的成功,就连PyTorch创始人Chintala本人也没想到,无论是使用量、贡献者还是资金支持都超出了他的预料。
不知道这算不算凡尔赛呢?
参考链接:[1]https://twitter.com/PyTorch/status/1483861422668795907[2]https://www.youtube.com/watch?v=r7qB7mKJOFk[3]https://blog.paperspace.com/why-use-pytorch-deep-learning-framework/[4]https://www.assemblyai.com/blog/pytorch-vs-tensorflow-in-2022/
- 上一篇:小猫祝福网络是真是假
- 下一篇:寒衣节祝福

- 发表评论
【已经有()位大神发现了看法】